Widget izi.TRAVEL
Una de las formas de promocionar una audioguía es colocando el widget izi.TRAVEL en tu sitio web. El widget puede contener información sobre la audioguía en su totalidad (un museo o una visita turística) y una historia individual (un objeto de un museo o un punto de interés). Para emplazarlo en tu sitio web, necesitas seguir tres sencillos pasos:
- Encontrar la audioguía publicada en izi.TRAVEL.
- Configurar el diseño del widget (fuentes, colores, etc.)
- Añadir el código del widget a tu sitio web.
No describiremos cómo implementar el widget en tu sitio web, porque tu webmaster sabrá mejor cómo hacerlo. Más abajo, te explicamos cómo configurar y obtener el código del widget para su colocación en el sitio web.
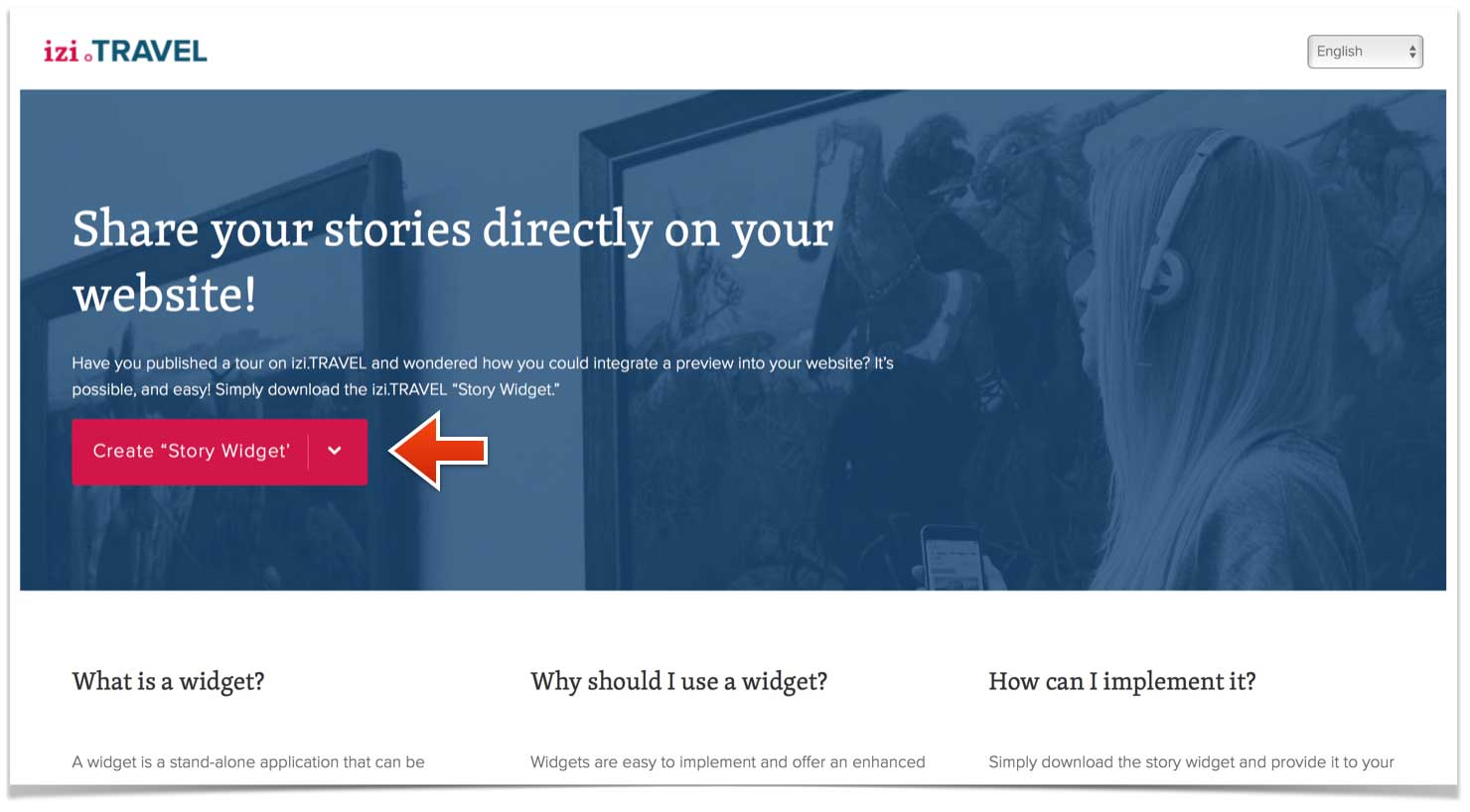
Abre la página del widget izi.TRAVEL y haz clic en “Crear widget de historias”.

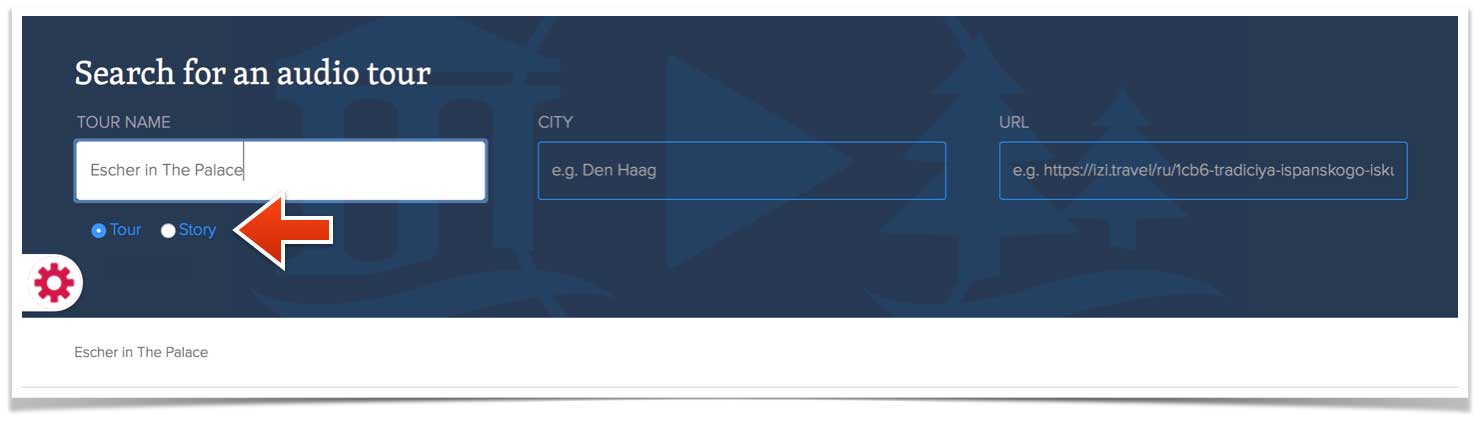
Encuentra la audioguía publicada en izi.TRAVEL. Puedes hacer esto de varios modos diferentes:
- introduce su nombre en el campo Nombre de la visita;
- introduce el nombre de la ciudad de la audioguía en el campo Ciudad y selecciona la audioguía deseada de la lista ofrecida;
- copia la URL de la audioguía de su sitio web al sitio web de izi.TRAVEL.
Dependiendo de lo que desees que aparezca en el widget, marca la opción apropiada:
- “Visita” – aparece la audioguía por completo;
- “Historia” – aparece una historia seleccionada de la audioguía. Si eliges este valor, necesitarás seleccionar una historia específica de la lista que se abrirá con todas las historias de la audioguía.

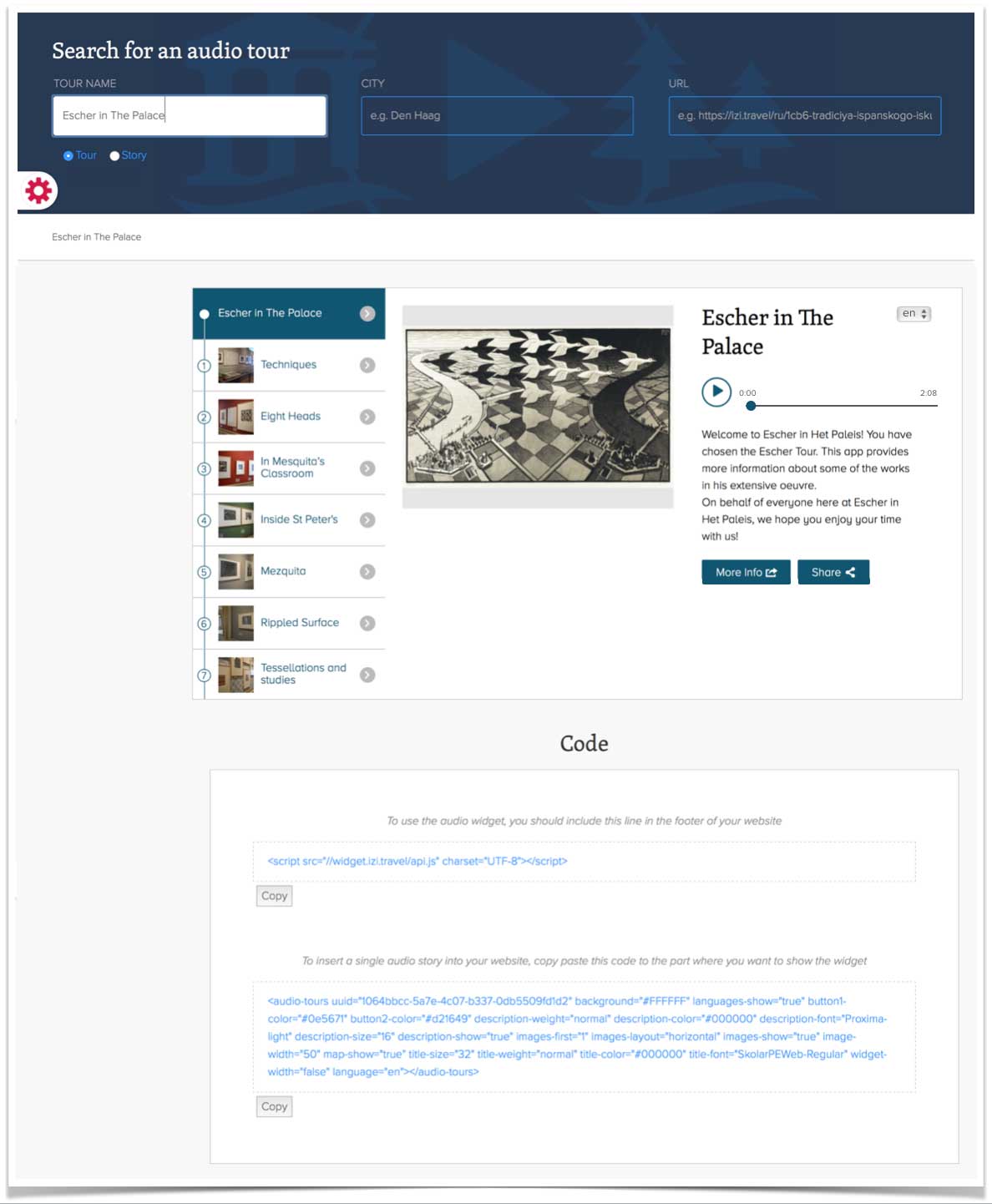
Selecciona una audioguía o una historia. La página mostrará el diseño del widget con la configuración por defecto y el código para colocar el widget en el sitio web. Si encuentras aceptables los parámetros de diseño, puedes utilizar el código proporcionado.
 |
 |
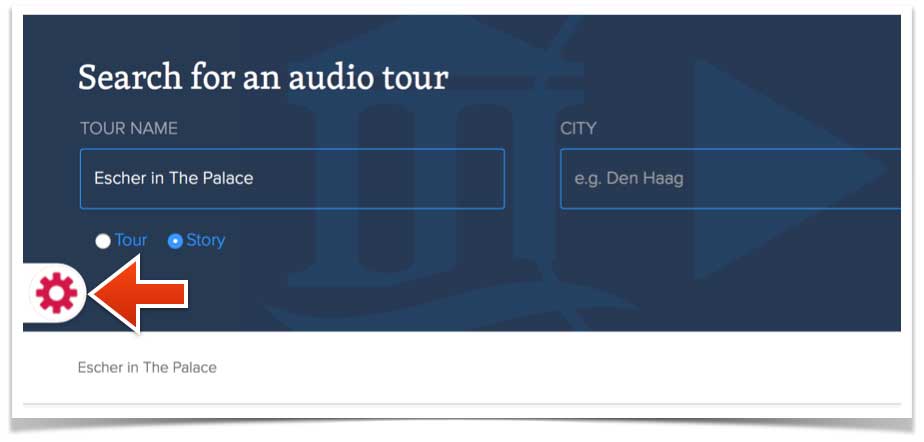
Puedes cambiar algunos de los parámetros del widget para que estéticamente encaje en tu sitio web. Para hacer esto, utiliza el configurador.

Con el configurador puedes:
- Configurar las imágenes.
- Configurar el texto.
- Configurar la orientación del widget.
- Configurar las fuentes.
- Configurar los colores de los elementos.
- Mostrar el código resultante.
- Restaurar todos los ajustes por defecto (restablecer todos los ajustes existentes).

Configurar las imágenes
En este sección, puedes omitir la imagen de la audioguía en el widget. Para hacer esto, desmarca “Mostrar”. La opción está marcada por defecto.
Puedes también elegir una imagen específica que te gustaría mostrar en el widget, si el objeto tiene más de una imagen. Para hacer esto, en el campo “Primera imagen” indica la imagen que se mostrará primero en el widget. El ajuste por defecto es “1”.

Configurar los textos
En esta sección, puedes configurar si deseas o no que el texto de la descripción del objeto se muestre, marcando o desmarcando “Mostrar” en el parámetro “Descripción”.
También puedes configurar una lista de idiomas para mostrar si el objeto tiene más de un idioma, además de ajustar el idioma por defecto.

Configurar las opciones de diseño del widget
En esta sección, puedes configurar el diseño del widget (retrato o apaisado), así como el ancho del widget en píxeles.

Configurar las fuentes
En esta sección, puedes configurar el tipo de fuente, el tamaño y el estilo (normal, en negrita) para el título y la descripción de la historia.

Configurar los ajustes de color del widget
Aquí puedes ajustar los colores del título y la descripción individualmente, así como configurar los colores del fondo y de los botones.
